IndySync
Physical Music Management Distribution Platform
Role
UX / UI Design
Summary
IndySync is a proposed platform that streamlines the communication and management of physical music from independent artists with brick-and-mortar record stores. This project investigates the challenges between indie artists and record stores. A solution is developed focusing on uploading a user's album as the main user flow.
Project Context
Independent record stores face significant challenges due to being understaffed and overworked. This strain becomes particularly evident in the area of consignment, where these businesses manage and accept releases from indie or small-scale consignment artists. The resulting overwhelm frequently results in wasted time and potential revenue loss.
Problem Statement
Streamline the relationship between independent artists and independent music stores!
Project Scope
The project scope centred on preparing independent artists for selling their records in record stores. This was chosen due to the four-month time constraint and to ensure that the main user flow was investigated thoroughly. Future expansion could involve developing a fully functional service, including additional research and user flows for the store side of the website.
/// Discover Stage ///
Design Framework
I used the Double Diamond design method, with four stages: Discover, Define, Develop, and Deliver. It starts with broad research, narrows down the problem, widens the scope to prototype and test ideas, then converges on a final design. This method prioritizes user input, minimizes risks, and allows for iterative refinement.
Key Decisions
Artist Preparation: Recognising my own bias towards the current analogue user flow, I determined that the most effective way to streamline communication between artists and stores was to ensure artists were adequately prepared. This involved informing artists about the necessary assets and information before engaging with the store, this becoming the primary user flow of the project.
Desktop Focus: During the discovery phase, it was decided that a desktop version of the application would be more efficient for showcasing the project. This decision was supported by competitive analysis, which revealed that companies like Bandcamp and Etsy also prioritised desktops for the management process while using a slimmed-down mobile version for browsing and highlights.
Pivot: Initially conceived as a plugin for any record store website during the discovery phase, it became apparent that the lack of standardisation among record stores made this approach complex. Therefore, a decision was made to develop the process into its own website service, where both artists and stores could opt-in. This consolidated approach transformed the platform into a one-stop shop, eliminating the need for artists to search for record stores themselves and integrating it seamlessly into the process.
Tools & Techniques
In order to grasp the user perspective, I utilized a variety of methods to collect information and empathize with the mindset of artists releasing and selling their records through record stores. The tools and techniques employed included surveys, interviews, competitive analysis, heuristic evaluation, prototype development using Figma, and usability testing. These efforts resulted in a deeper understanding of key user pain points. With this information in hand, user personas were crafted and problem statements were clearly defined.
Research methodologies
Surveys: Gathering broad insights from a large pool of participants through structured questions.
Interviews: Conducting in-depth discussions to explore individual experiences and perspectives.
Competitive analysis: Analysing the strategies and approaches of similar platforms or services in the market.
Heuristic evaluation: Assessing the usability and user experience of the existing system against established usability principles.
Data collection
Through surveys and interviews, I assessed bias and gained insights into artists’ selling approaches.
I conducted three interviews: 2 Bands / 1 Store Manager
Synthesis
This led to the understanding of key user pain points. Once I gathered this information, user personas were created, and problem statements were clearly defined. here…
/// Define Stage ///
Problem Definition
When musicians seek to distribute their new albums through physical stores, they encounter challenges in initiating the consignment process. It's often unclear which stores accept albums from independent musicians, and starting the consignment process lacks straightforwardness. Musicians find themselves investing significant time in contacting stores via various channels like social media, phone calls, and emails, lacking a structured approach. Additionally, many musicians are ill-prepared, lacking the necessary details that stores require for consignment.User Needs and Goals
Clear Information on Store Acceptance
Musicians require easily accessible information on stores accepting albums from independent artists.
Streamlined Consignment Process
Musicians seek a simplified and efficient process for initiating consignment agreements with stores.
Structured Communication
Musicians desire standardised, structured communication channels with stores to streamline interactions.
Preparedness for Consignment
Musicians need comprehensive guidance and resources to ensure they are prepared for the consignment process.
How These Inform Design Decisions
Clear Information Presentation
The design will prioritise clear and accessible store acceptance information, possibly through a directory or database.
Simplified Consignment Workflow
The design will focus on creating an intuitive and user-friendly process for initiating consignment agreements.
Centralised Communication Hub
The platform will incorporate features for structured communication between musicians and stores, reducing reliance on disparate channels.
Comprehensive Guidance and Resources
The design will provide musicians with information along the way, so they never feel lost or overwhelmed.
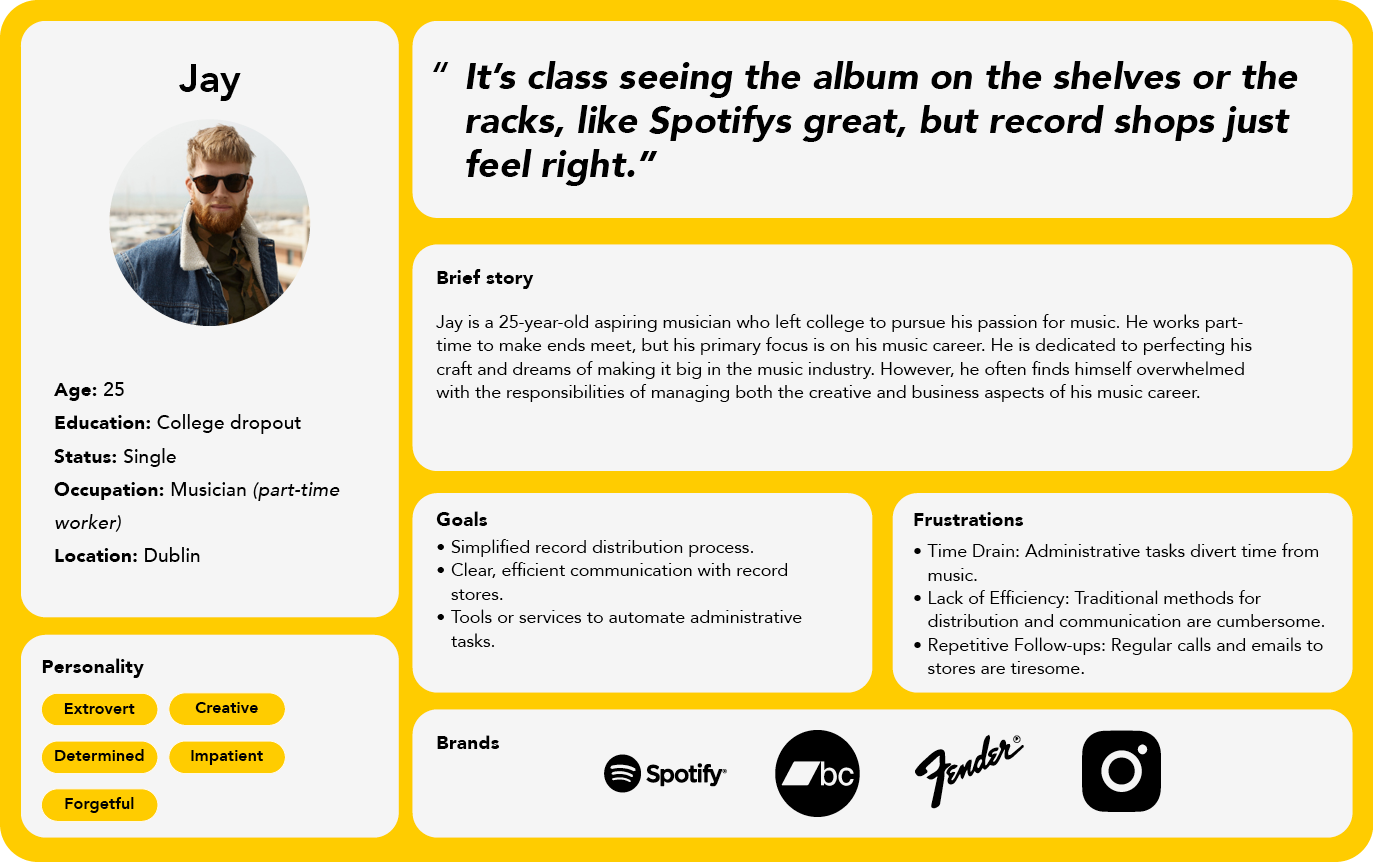
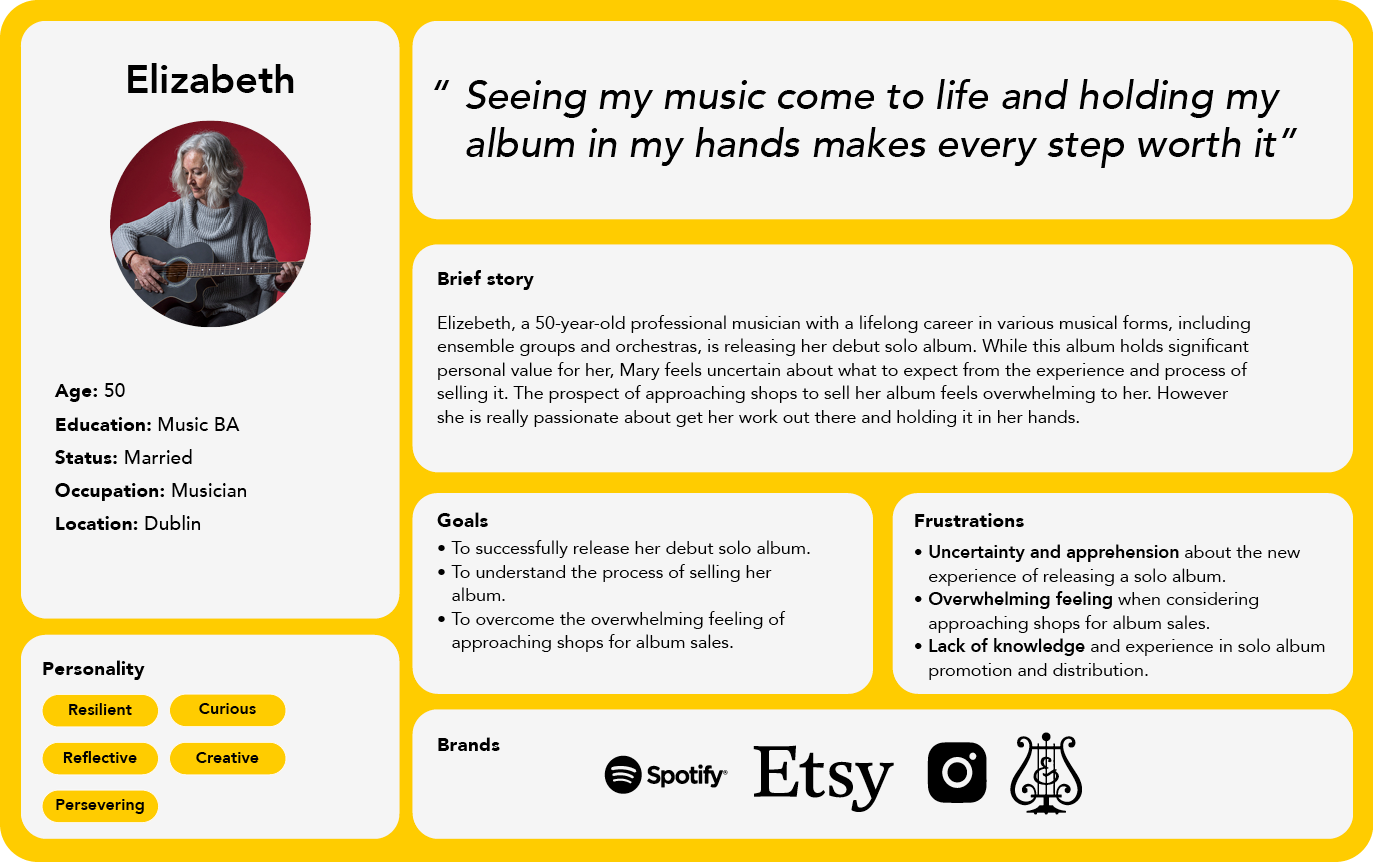
User Persona
The development of user personas helps keep the project user-centered. By creating two distinct personas, the solution ensures it remains open-minded and adaptable to different types of users, regardless of age, digital literacy, or even musical taste.


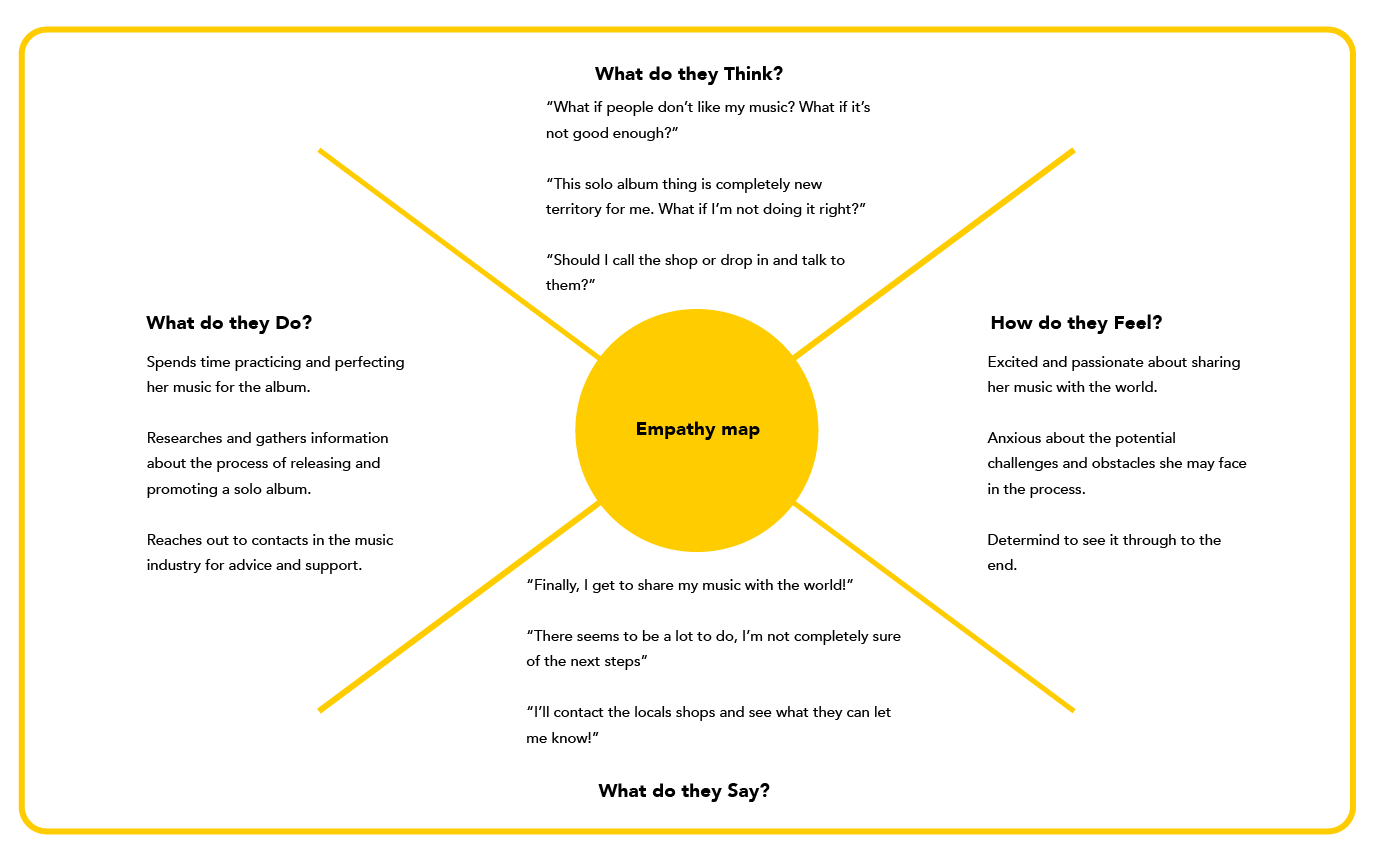
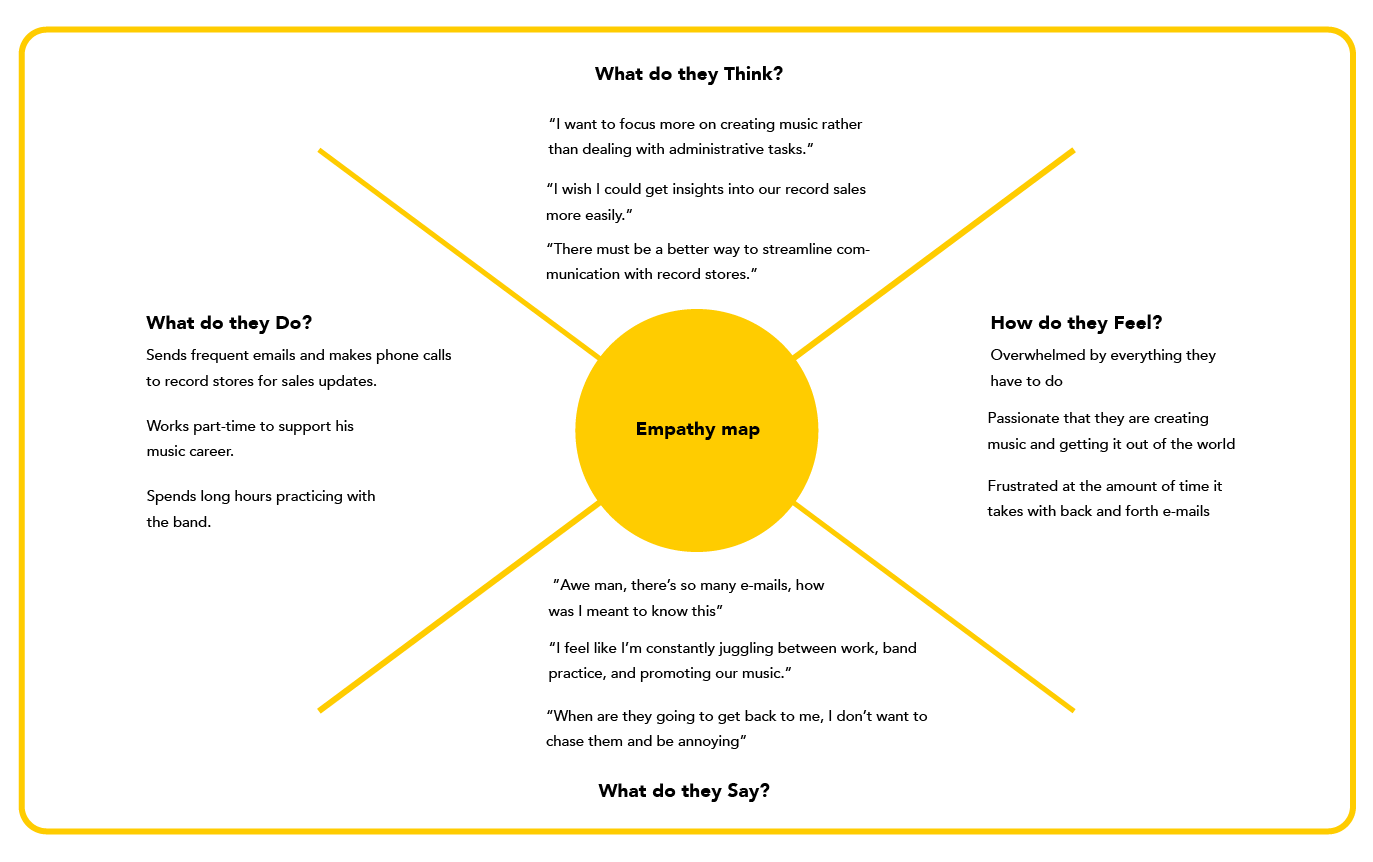
Empathy Mapping
The empathy map takes insights from the research phase to understand and empathise with our Personas. It helps to determine how they will think and feel, and what they will see and do as they use the product.


User Journey
The user journey map, built from the persona's viewpoint, traces their path from wanting to sell their album to overcoming hurdles and successfully placing it in the shop. This perspective reveals pain points and opportunities for enhancing the user experience, including leveraging marketing features and promotional events at the store.
Problem Statement (How-Might-We)
How Might We..create a user-friendly application that simplifies the selling process by guiding users through the process, while also highlighting additional opportunities within the store.
/// Develop Stage ///
Sketches
To kick off the development process, I began by sketching. These quick brainstorms helped visualise some ideas and concepts before progressing to develop a wireframe prototype. This iterative approach assisted in refining information architectures, and user flow, addressing user pain points identified in the research, and defining solutions during the design phase.
Paper Prototype
The next step involved refining these sketches into a paper prototype, focusing on creating a more coherent layout that could easily transition into wireframes.
Wireframes
The user flow underwent several iterations, with a major change occurring when the process shifted from integration into an established website to becoming a stand-alone platform. This is the final user flow.
User Flow
The user flow underwent several iterations, with a major change occurring when the process shifted from integration into an established website to becoming a stand-alone platform. This is the final user flow.
Branding
I created some brand assets and components to transform the wireframes into a high-fidelity prototype. Given the tight time frame, I plan to develop the branding further. I established core communication values to align with the key observations for the user experience. These values are Accessibility, Adaptability, and Friendliness.
/// Develop Stage ///
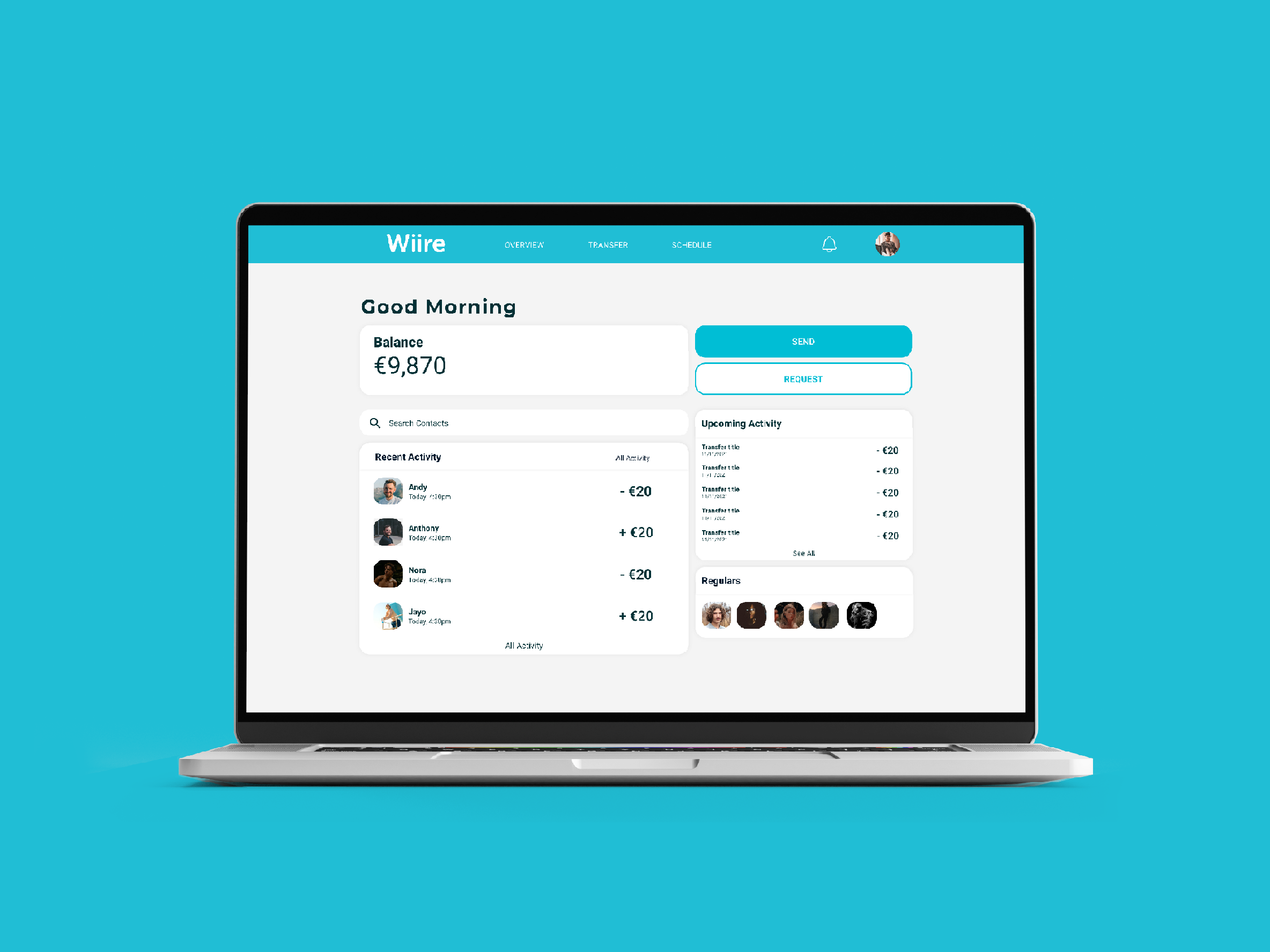
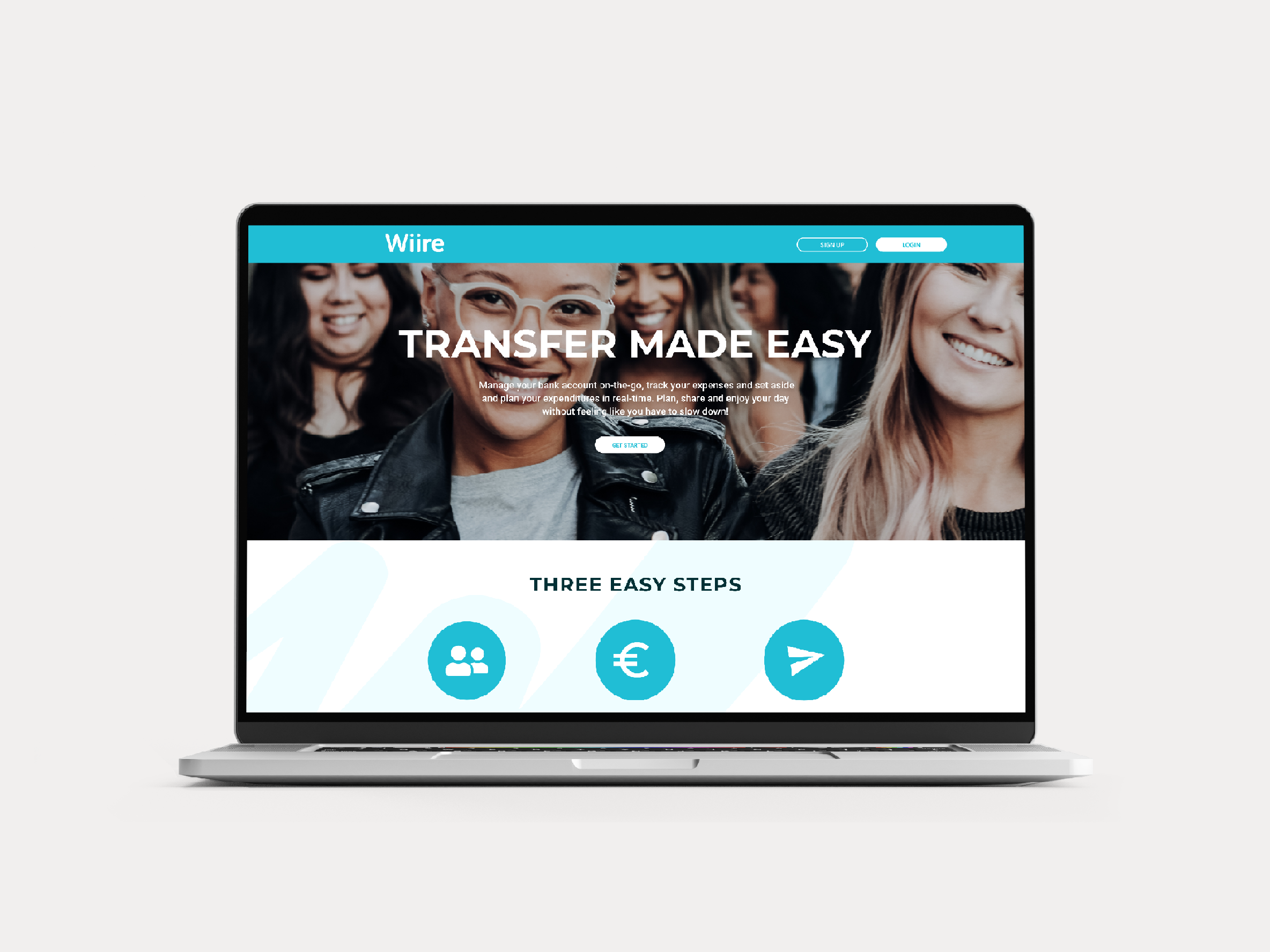
High-Fidelity Prototype
I created some brand assets and components to transform the wireframes into a high-fidelity prototype. Given the tight time frame, I plan to develop the branding further. I established core communication values to align with the key observations for the user experience. These values are Accessibility, Adaptability, and Friendliness.
I created some brand assets and components to transform the wireframes into a high-fidelity prototype. Given the tight time frame, I plan to develop the branding further. I established core communication values to align with the key observations for the user experience. These values are Accessibility, Adaptability, and Friendliness.
User Flow Slideshow
Next Steps
Reflection
Reflecting on my experience, there are several areas I would approach differently in future projects. I would focus on my time-management and expectation-management skills to ensure smoother project execution. I would prioritise the development of a style sheet to maintain consistency and coherence in design elements. I would also conduct usability testing with individuals who have no prior connection to the project, providing unbiased feedback and insights. Ultimately, I would like to start testing earlier to identify and address issues and have more iterations.
Main Learnings
Improved Figma Skills
Improved survey questioning, understanding the use of context better
Learned Heuristic analysis techniques for better evaluations
Let users talk, the best answers come from questions that were not asked
Thank you!
I was honoured to accept the Best Project and Best Mentorship Duo Awards from UX Tree. This wouldn’t have been possible without the guidance of my Mentor Riccardo Spina, who helped me challenge what I thought was a weakness and turn it into a strength!
Also a huge thank you to Valentina Antunovic for running such a great program and to all the mentors, and mentees. It was a great experience, and I learned something from everyone!